Ce développement front-end permet au projet qui l'intègre, de créer des templates d'emails responsives pour divers objectifs : marketing, communication, etc...
Portfolio
Le jeu « jeu de la vie » avec la fonctionnalité multijoueur
Je vous laisse jeter un oeil sur ce projet que j'ai réalisé pour une companie de recrutement basée à Hong Kong.
Poly Calcul Mobile – Application développée grâce à la technologie Xamarin
Après des mois de travail et d'abnégation :), je vous présente ma première application mobile développée grâce à la technologie Xamarin qui permet le développement d'applications multiplate-forme (Windows, Android, Mac, Iphone, etc...) par l'utilisation du code C# et du framework .NET.
WebImages : Afficher toutes les images d’une page WEB à partir de son URL
Ce service développé en C# permet d'afficher sur une page l'ensemble des images issues d'une URL que vous saisissez.
MCNSurvey : Gérer des questionnaires et mémoire de fin d’études SUPINFO
Durant mon stage de fin d'études, j'ai participé activement au développement d'un gestionnaire de questionnaires pour MCNEXT avec une application WEBAPI 2 et AngularJS. Toutes les précisions sur ce développement sont à trouver au sein du mémoire que vous trouverez ci-joint et qui m'a permis d'obtenir la note de 13/20 et par conséquent l'obtention du diplôme BAC+5 de SUPINFO en 2014.
Télécharger le mémoire au format PDF : Gérer des questionnaires grâce aux dernières technologies du WEB et de Microsoft.
Kbreakout : petit casse brique expérimental en HTML5 avec canvas
Voici un petit casse brique en HTML5 que j'ai développé pour me familiariser avec les collisions.
Ksnake : Le jeu snake en multijoueur avec HTML5 (canvas) et SignalR
Je vous propose ici un petit jeu que j'avais développé en 2013 lorsque j'étais à Montréal pour le défi : Le jeu snake en multijoueur avec HTML5 !
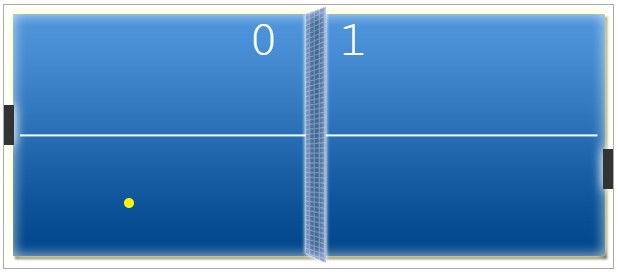
kpong : le célèbre pong en HTML5 !
Laissez vous envoûter par ce magnifique jeu ! Développé en HTML5 avec l'élément Canvas, il va vous permettre de rejouer une n-ième fois à ce tout premier jeu de l'histoire du jeu vidéo ! Et tout ceci dans votre navigateur WEB ! Sisi !
Pour jouer, c'est par ici : Kpong
Télécharger les sources : kpong.zip
Kslider : Un plugin slider / carrousel pour jQuery
Le plugin kslider pour jQuery est un plugin qui permet de mettre en place un slideshow de plusieurs images très facilement avec ou sans miniatures. Le plugin se compose d’un petit fichier js de 4ko dans sa version minifiée. Le slider fonctionne avec la plupart des navigateur y compris IE7 !
Implémentation HTML :
<div id="kslider">
<div>
<img src="img/1.jpg" alt="kslider" />
<img src="img/2.jpg" alt="kslider" />
<img src="img/3.jpg" alt="kslider" />
<img src="img/4.jpg" alt="kslider" />
<img src="img/5.jpg" alt="kslider" />
</div>
<!--To use thumbnails, you can add a second div with them :-->
<div>
<img src="img/thumbs/1.jpg" alt="kslider" />
<img src="img/thumbs/2.jpg" alt="kslider" />
<img src="img/thumbs/3.jpg" alt="kslider" />
<img src="img/thumbs/4.jpg" alt="kslider" />
<img src="img/thumbs/5.jpg" alt="kslider" />
</div>
</div>
Implémentation JS :
$(document).ready(function(){
$('#kslider').kslider();
});
Quelques demos et une petite documentation sont disponibles ici : Kslider
Projet disponible également sur GitHub
Une démo avec jsfiddle :
Spinelli
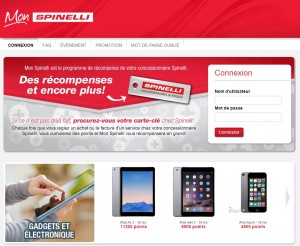
Création d'un espace fidélité pour spinelli, un grand concessionnaire automobile de Montréal. Développement effectué pour le compte de SolidByte. Les spécificités de ce développement reposent sur un espace complet d'utilisateurs, d'activation des cartes, de gestion des factures et des points fidélités, etc... Le tout sous le Framework ASP .NET MVC 4.
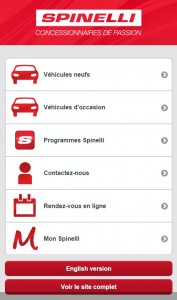
J'ai également été amené à développer un site mobile avec le framework Jquery Mobile pour Spinelli avec une interface de connexion vers le site de fidélité.
Site internet : http://www.monspinelli.com/fr/public
Site mobile de Spinelli : http://m.spinelli.com/fr